Format Md File
The Comptroller's Office is dedicated to making the process of filing and paying taxes, simple, safe and efficient. You may have questions before, during, or after you file your return. We're here to help. This section supplies the latest information for business taxpayers.
Keep on file with the Clerk a Maryland address where notices may be filed. Note: Your signature, address, and phone number must appear on every pleading, motion, or other paper you file. Number of Copies You must file the original complaint with the court and one copy of the complaint for each defendant you name. If the defendant is an. Extensible Markup Language (XML) format This document also provides instructions on how to format, read and use each of the file formats. Note that the wage report files can be submitted online via the Reemployment Beacon system. Contact dluim-wagetest-dllr@maryland.gov for questions regarding file formats and testing or for.
The state income tax filing deadline has been extended until July 15, 2021. For more details please read our tax alert.
For businesses struggling to make business-related tax payments due to COVID-19 closures and restrictions they should email taxpayerrelief@marylandtaxes.gov
-->
Azure DevOps Services | Azure DevOps Server 2020 | Azure DevOps Server 2019 | TFS 2018 - TFS 2015
Important
To view the content available for your platform, make sure that you select the correct version of this article from the version selector which is located above the table of contents. Feature support differs depending on whether you are working from Azure DevOps Services or an on-premises version of Azure DevOps Server, renamed from Team Foundation Server (TFS).
To learn which on-premises version you are using, see What platform/version am I using?
Here you can find some basic Markdown syntax guidance and specific guidance for using Markdown in Azure DevOps features. You can use both common Markdown conventions and GitHub-flavored extensions.
Having the right guidance at the right time is critical to success. Use Markdown to add rich formatting, tables, and images to your project pages, README files, dashboards, and pull request comments.
For additional syntax that's supported for Wiki pages, see Wiki Markdown guidance.
You can provide guidance in the following areas using Markdown:
Note
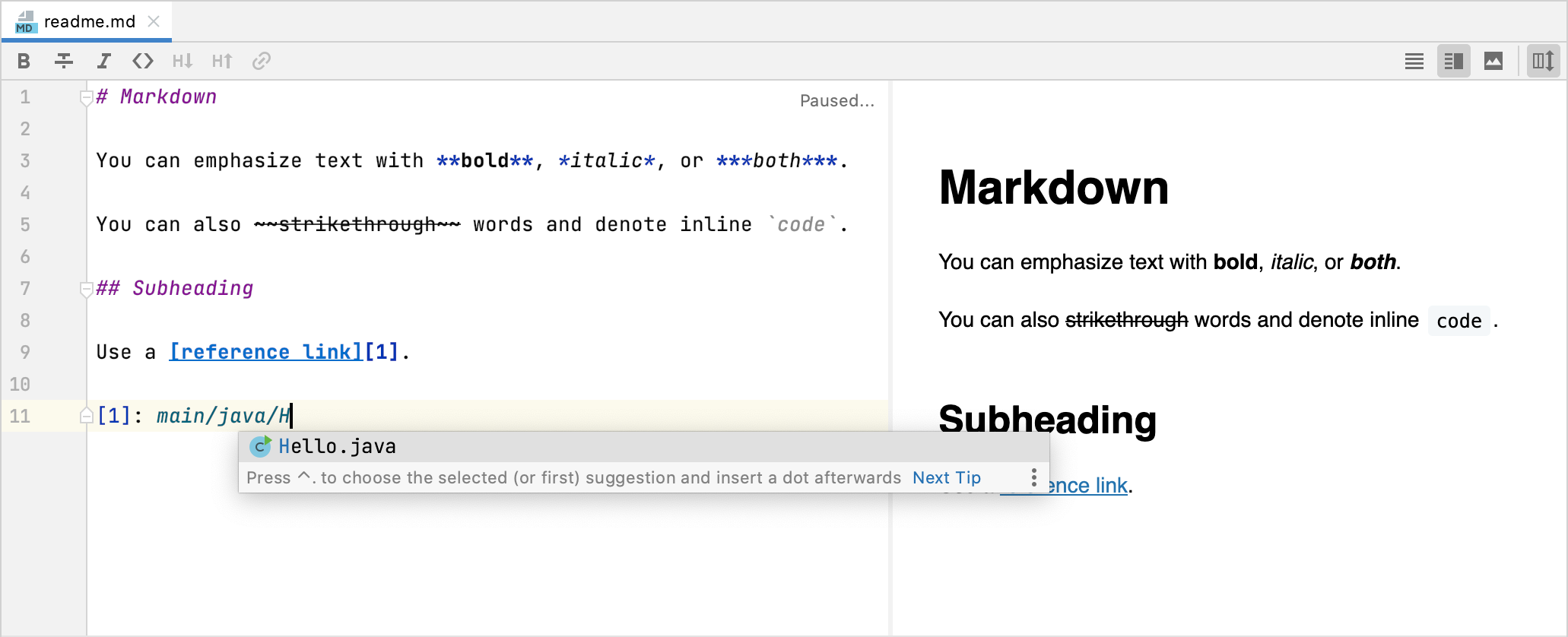
Rich Markdown rendering in code repositories is supported for TFS 2018.2 and later versions. You can create rich README.md files in the code repositories. The Markdown rendering of the MD files in code repositories supports HTML tags, block quotes, emojis, image resizing, and mathematical formulas. There is parity in Markdown rendering in Wiki and MD files in code.
Note
With TFS 2017.1, welcome pages, the Markdown widget on team dashboards, and the Definition of Done on Kanban boards no longer supports file links in their Markdown. As a workaround, you can include your file link as text in the Markdown.
Important
Not all Markdown syntax is supported across all features. Each section in this article identifies the features the syntax is supported with the Supported in line.
Headers
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files

Structure your comments using headers. Headers segment longer comments, making them easier to read.
Start a line with a hash character # to set a heading. Organize your remarks with subheadings by starting a line with additional hash characters, for example ####. Up to six levels of headings are supported.
Example:
Result:
Paragraphs and line breaks
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Make your text easier to read by breaking it up with paragraphs or line breaks.
In pull request comments, select Enter to insert a line break, and begin text on a new line.
In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two consecutive line breaks to begin a new paragraph.
In pull request comments, select Enter to insert a line break, and begin text on a new line. In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two consecutive line breaks to begin a new paragraph.
In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two line breaks consecutively to begin a new paragraph.
Example - pull request comment:
Result:Add lines between your text with the Enter key.This spaces your text better and makes it easier to read.
Example - Markdown file or widget:
Result:
Add two spaces before the end of the line.
Space is added in between paragraphs.
Blockquotes
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Quote previous comments or text to set the context for your comment or text.
Quote single lines of text with > before the text. Use many > characters to nest quoted text.Quote blocks of lines of text by using the same level of > across many lines.
Example:
Result:
Horizontal rules
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
To add a horizontal rule, add a line that's a series of dashes ---. The line above the line containing the --- must be blank.
Example:

Result:
above
below
Emphasis (bold, italics, strikethrough)
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
You can emphasize text by applying bold, italics, or strikethrough to characters:
- To apply italics: surround the text with an asterisk
*or underscore_ - To apply bold: surround the text with double asterisks
**. - To apply strikethrough: surround the text with double tilde characters
~~.
Combine these elements to apply emphasis to text.
Note
There is no Markdown syntax that supports underlining text. Within a wiki page, you can use the HTML <u> tag to generate underlined text. For example, <u>underlined text</u> yields underlined text.
Note
There is no Markdown syntax that supports underlining text. Within a wiki page in TFS 2018.2 and later versions, you can use the HTML <u> tag to generate underlined text. For example, <u>underlined text</u> yields underlined text.
Note
There is no Markdown syntax that supports underlining text.
Example:
Result:
Use emphasis in comments to express strong opinions and point out corrections
Bold, italicized textBold, strike-through text
Supported in: Pull Requests | README files | Wikis
Highlight suggested code segments using code highlight blocks.To indicate a span of code, wrap it with three backtick quotes (```) on a new line at both the start and end of the block. To indicate code inline, wrap it with one backtick quote (`).
Note
Code highlighting entered within the Markdown widget renders code as plain preformatted text.
Example:
Result:
Example:
Result:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: $ sudo npm install vsoagent-installer -g.

Within a Markdown file, text with four spaces at the beginning of the line automatically converts to a code block.
Set a language identifier for the code block to enable syntax highlighting for any of the supported languages in highlightjs, version v9.10.0.
Additional examples:
Tables
Supported in: Markdown widget | Pull Requests | README files | Wikis
Supported in: Markdown widget | Pull Requests | README files
Organize structured data with tables. Tables are especially useful for describing function parameters, object methods, and other data that havea clear name to description mapping. You can format tables in pull requests, wiki, and Markdown files such as README files and Markdown widgets.
- Place each table row on its own line
- Separate table cells using the pipe character
| - The first two lines of a table set the column headers and the alignment of elements in the table
- Use colons (
:) when dividing the header and body of tables to specify column alignment (left, center, right) - To start a new line, use the HTML break tag (
<br/>) (Works within a Wiki but not elsewhere) - Make sure to end each row with a CR or LF.
- A blank space is required before and after work item or pull request (PR) mentions inside a table cell.
Example:
Result:
| Heading 1 | Heading 2 | Heading 3 |
|---|---|---|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3 second line of text |
Lists
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Organize related items with lists. You can add ordered lists with numbers, or unordered lists with just bullets.
Ordered lists start with a number followed by a period for each list item. Unordered lists start with a -. Begin each list item on a new line. In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two line breaks consecutively to begin a new paragraph.
Ordered or numbered lists
Example:
Result:
- First item.
- Second item.
- Third item.
Bullet lists
Example:
Github Markdown Reference
Result:
- Item 1
- Item 2
- Item 3
Nested lists
Example:
Result:
- First item.
- Item 1
- Item 2
- Item 3
- Second item.
- Nested item 1
- Nested item 2
- Nested item 3
Links
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
In pull request comments and wikis, HTTP and HTTPS URLs are automatically formatted as links. You can link to work items by entering the # key and a work item ID, and then choosing the work item from the list.
Avoid auto suggestions for work items by prefixing # with a backslash (). This action can be useful if you want to use # for color hex codes.
In Markdown files and widgets, you can set text hyperlinks for your URL using the standard Markdown link syntax:
When linking to another Markdown page in the same Git or TFVC repository, the link target can be a relative path or an absolute path in the repository.
Supported links for Welcome pages:
- Relative path:
[text to display](/target.md) - Absolute path in Git:
[text to display](/folder/target.md) - Absolute path in TFVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Supported links for Markdown widget:
- URL:
[text to display](http://address.com)
Supported links for Wiki:
- Absolute path of Wiki pages:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Note
Links to documents on file shares using file:// aren't supported on 2017.1 and later versions. This restriction has been implemented for security purposes.
For information on how to specify relative links from a Welcome page or Markdown widget, see Source control relative links.
Example:
Result:
Source control relative links
Links to source control files are interpreted differently depending on whether you specify them in a Welcome page or a Markdown widget. The system interprets relative links as follows:
- Welcome page: relative to the root of the source control repository in which the welcome page exists
- Markdown widget: relative to the team project collection URL base
For example:
| Welcome page | Markdown widget equivalent |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Anchor links
Within Markdown files, anchor IDs are assigned to all headings when rendered as HTML. The ID is the heading text, with the spaces replaced by dashes (-) and all lower case. In general, the following conventions apply:
- Punctuation marks and leading white spaces within a file name are ignored
- Upper case letters are converted to lower
- Spaces between letters are converted to dashes (-).
Example:
Result:
The syntax for an anchor link to a section..
The ID is all lower case, and the link is case-sensitive, so be sure to use lower case, even though the heading itself uses upper case.
You can also reference headings within another Markdown file:
In wiki, you can also reference heading in another page:
Images
Supported in: Markdown widget | Pull Requests | README files | Wikis
Supported in: Markdown widget | Pull Requests | README files
To highlight issues or make things more interesting, you can add images and animated GIFs to the following aspects in your pull requests:
- Comments
- Markdown files
- Wiki pages
Use the following syntax to add an image:
The text in the brackets describes the image being linked and the URL points to the image location.Example:
Result:
The path to the image file can be a relative path or the absolute path in Git or TFVC, just like the path to another Markdown file in a link.
Relative path:
Absolute path in Git:
Absolute path in TFVC:
Resize image:
IMAGE_URL =WIDTHxHEIGHTNote
Be sure to include a space before the equal sign.
- Example:
 - It's also possible to specify only the WIDTH by leaving out the HEIGHT value:
IMAGE_URL =WIDTHx
- Example:
Checklist or task list
Supported in: Pull Requests | Wikis
Lightweight task lists are great ways to track progress on a list of todos as a pull request creator or reviewer in the PR description or in a wiki page. Select the Markdown toolbar to get started or apply the format to selected text.
You can Use [ ] or [x] to support checklists. Precede the checklist with either -<space> or 1.<space> (any numeral).
Example - Apply the task list Markdown to a highlighted list
After you've added a task list, you can check the boxes to mark items as completed. These actions are expressed and stored within the comment as [ ] and [x] in Markdown.
Example - Format a list as a task list
Result:
Note
A checklist within a table cell isn't supported.
Supported in: Pull Requests | Wikis
In pull request comments and wiki pages, you can use emojis to add character and react to comments in the request. Enter what you're feeling surrounded by : characters to get a matching emoji in your text. The full set of emojis are supported.
Supported in: Pull Requests
In pull request comments, you can use emojis to add characters and react to comments in the request. Enter what you're feeling surrounded by : characters to get a matching emoji in your text. The full set of emojis are supported.
Example:
Result:

To escape emojis, enclose them using the ` character.
Example:
Result:
:smile::):angry:
Ignore or escape Markdown syntax to enter specific or literal characters
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
| Syntax | Example/notes |
|---|---|
To insert one of the following characters, prefix with a
Mac-torrent-download adobe zii 2.2.1. | Some examples on inserting special characters: Enter Enter Enter Enter Enter Enter Enter |
Supported in: Pull Requests | README files | Wikis
In pull request comments and wiki pages, you can attach files to illustrate your point or to give more detailed reasoning behind your suggestions. To attach a file, drag and drop it into the comment field or wiki page edit experience. You can also select the paperclip in the upper right of the comment box or the format pane in wiki page.
In pull request comments, you can attach files to illustrate your point or to give more detailed reasoning behind your suggestions. To attach a file, drag and drop it into the comment field. You can also select the paperclip in the upper right of the comment box.
Note
Attachments in pull requests is available with TFS 2017.1 and later versions.
If you have an image in your clipboard, you can paste it from the clipboard into the comment box or wiki page and it renders directly into your comment or wiki page.
Attaching non-image files creates a link to the file in your comment. Update the description text between the brackets to change the text displayed in the link.Attached image files render directly into your comment or wiki pages. After you save or update a comment or wiki page with an attachment, you can see the attached image and can select links to download attached files.
Attachments support the following file formats.
| Type | File formats |
|---|---|
| Code | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Windows PowerShell script (.ps1), Roshal Archive (.rar), Remote Desktop Connection (.rdp), Structured Query Language (.sql) - Note: Code attachments aren't permitted in PR comments |
| Compressed files | ZIP (.zip) and GZIP (.gz) |
| Documents | Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc and .docx), Excel (.xls, .xlsx and .csv), and Powerpoint (.ppt and .pptx), text files (.txt), and PDFs (.pdf) |
| Images | PNG (.png), GIF (.gif), JPEG (both .jpeg and .jpg), Icons (.ico) |
| Visio | VSD (.vsd and .vsdx) |
| Video | MOV (.mov), MP4 (.mp4) |
Note
Not all file formats are supported within pull requests, such as Microsoft Office Message (.msg) files.
Mathematical notation and characters
Supported in: Pull Requests | Wikis
Both inline and block KaTeX notation is supported in wiki pages and pull requests. The following supported elements are included:
- Symbols
- Greek letters
- Mathematical operators
- Powers and indices
- Fractions and binomials
- Other KaTeX supported elements
To include mathematical notation, surround the mathematical notation with a $ sign, for inline, and $$ for block, as shown in the following examples:
Note
This feature is supported within Wiki pages and pull requests for TFS 2018.2 or later versions.
Example: Greek characters
Result:
Example: Algebraic notation
Result:
Example: Sums and Integrals
Result:
Format Md File Download
Related articles
